Shapes#
In this document, you will learn about the napari shapes layer, including
how to display and edit shapes like rectangle, ellipses, polygons, paths, and
lines. You will also understand how to add a shapes layer and edit it from the
GUI and from the console.
For more information about layers, refer to Layers at a glance.
When to use the shapes layer#
The shapes layer allows you to display a list of an NxD arrays, where each
array corresponds to one shape, specified by N points in D coordinates. You can
adjust the position, size, face color, edge color, and opacity of all the shapes
independently, both programmatically and from the GUI.
Tip
To draw Shapes to the screen, napari has to first break them up into triangles. It turns out that there’s lots of ways to do this, and some are faster than others, and some are more robust to funky data (like self-intersecting shapes) than others. If you’re encountering issues, you can adjust the triangulation method in Settings > Experimental > Triangulation backend. For more details, see our triangulation guide.
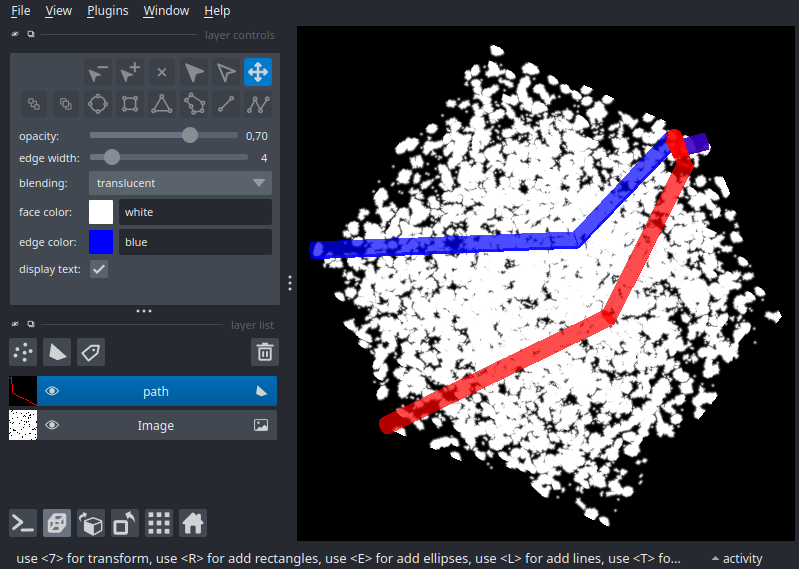
Controlling the shapes layer using the GUI#
Before we start talking about all the controls on the GUI, here is an overview
of how to handle the shapes layer.
Selecting, resizing, moving, editing, and deleting shapes#
All shapes are edited in the same way:
Click the select shapes tool.
Draw a box around the shape you want to edit.
Adjust the size or contour of the shape using the square handles that appear on the bounding box of the shape. When resizing a layer, hold down the
shiftkey to lock the aspect ratio of the shape. Then you can continue to resize the shape with a fixed aspect ratio. Note: you have to hold theshiftkey down and when finished release the mouse button first! Here is a shape being resized:Change the face or edge color by clicking on the thumbnail to the right of
face color:oredge color:and choosing or creating a color from the palette.Change the edge width of a shape or the width of a line or path by clicking the circle next to
edge width:and dragging it to a new width.Move the shape by dragging it.
Rotate the shape by clicking and dragging on the rotation handle above the shape bounding box.
Select multiple shapes by continuing to
shift+click additional shapes after the first, or drag a box around the shapes to select.Select all the shapes in the current slice by clicking the
akey if you are in select mode. Once selected you can delete the shapes by clicking the delete button in the layer controls panel or pressing the delete key on the keyboard.
Copying and pasting shapes#
Copy and paste any selected shapes using the ctrl-c and ctrl-v keybindings
respectively. If you have a multidimensional shapes layer you can copy shapes
from one slice to another by pasting them into the new slice. The coordinates of
the shapes in the visible dimensions will be in the same place on the new slice
as in the old slice, but the rest of the coordinates will be updated with the
new slice values.
Adding (inserting), editing, and deleting (removing) individual vertices#
Creating a new shapes layer#
You can create a brand-new empty shapes layer by clicking the
New shapes layer button at the top of the layer list panel. The shape of the
new layer is defined by the shapes inside it, as new shapes are added the new
shape layer will adjust as needed. The dimension of the new shapes layer will
default to the largest dimension of any layer currently in the viewer, or to 2
if no other layers are present in the viewer.
Controls#
Opacity
Click and hold the oval on the opacity slider bar and adjust it to any value between 0.00 (clear) and 1.00 (completely opaque).
Edge width
Click and drag the circle on the
edge widthslider bar to adjustedge widthfrom 0 to 40.Blending
blendinghas the options ofopaque,translucent,translucent no depth,additive, andminimumin the dropdown. Refer to the Blending layers section of Layers at a glance for an explanation of each type of blending.Face and edge colors
To change the shape color properties from the GUI, first select the shapes whose properties you want to change, otherwise you will just be initializing the color for the next shape to add. Select the shape you want to change, click the thumbnail next to
face color:oredge color:to select or create a color from the palette.Display text
Check this box to turn
display texton or off. At present, text can be added to shapes only programmatically and not through the GUI. For unique text labels, see Add shapes with text for example code. Alternately, set the same (constant) string for all shapes of a Shapes layer “Shapes”, you can use:viewer.layers['Shapes'].text = {'string': {'constant': 'hello world'}}
Other tools#
2D/3D button or
Toggle ndisplaybuttonAll layers can be rendered in both 2D and 3D. The
Toggle ndisplaybutton at the bottom of the left panel toggles between these 2 modes. When in 2D, the button looks like this: , ready to switch to 3D mode.
When in 3D, the button looks like this:
, ready to switch to 3D mode.
When in 3D, the button looks like this:  , ready to switch to 2D mode.
, ready to switch to 2D mode.You can also switch modes by pressing
ctrl+y.Note that when entering 3D rendering mode the GUI
Add point,Delete selected points, andSelect pointstools are all disabled. Those options are supported only when viewing a layer using 2D rendering.New shapes layerbuttonCreate a brand new empty
shapeslayer by clicking theNew shapes layerbutton at the top of thelayers listpanel. The shape of this layer is defined by the shapes inside it, as new shapes are added the layer will adjust as needed.
Controlling the shapes layer programmatically#
A simple example#
You can create a new viewer with napari.Viewer() and add a list of shapes with the
viewer.add_shapes method.
In these examples we’ll mainly use add_shapes to overlay shapes onto an existing image.
In this example, we will overlay shapes on the image of a photographer:
import napari
import numpy as np
from skimage import data
# create the list of polygons
triangle = np.array([[11, 13], [111, 113], [22, 246]])
person = np.array([[505, 60], [402, 71], [383, 42], [251, 95],
[212, 59], [131, 137], [126, 187], [191, 204],
[171, 248], [211, 260], [273, 243], [264, 225],
[430, 173], [512, 160]])
building = np.array([[310, 382], [229, 381], [209, 401], [221, 411],
[258, 411], [300, 412], [306, 435], [268, 434],
[265, 454], [298, 461], [307, 461], [307, 507],
[349, 510], [352, 369], [330, 366], [330, 366]])
polygons = [triangle, person, building]
# add the image
viewer, _ = napari.imshow(data.camera(), name='photographer')
# add the polygons
shapes_layer = viewer.add_shapes(
polygons,
shape_type='polygon',
edge_width=5,
edge_color='coral',
face_color='royalblue'
)
Arguments of add_shapes#
add_shapes()
accepts the following layer-creation parameters.
help(napari.Viewer.add_shapes)
Shapes data#
The input data to the shapes layer must be a list of NxD NumPy array, with
each array containing the coordinates of the N vertices in D dimensions that
make up the shape. The ordering of these dimensions is the same as the ordering
of the dimensions for image layers. This list of arrays is always accessible
through the layer.data property and will grow or shrink as new shapes are
added or deleted. By storing data as a list of arrays it is possible for each
shape to have a different number of vertices in it. This is especially useful
when drawing polygons and paths.
Adding different shape types#
Right now the shapes layer supports 5 types of shapes, Lines, Rectangles,
Ellipses, Polygons, and Paths. When adding new data can set the shape type
through the shape_type keyword argument, as either a single shape type if all
the shapes to be added have the same type or as a list of shape types if some of
the shapes have different types. The actual shape types of all the shapes is
accessible through the layer.shape_types property.
Linesconsist of two vertices representing the end points of the line. The line creation tool can be selected from the layer control panel or by pressing thelkey when the shapes layer is selected. When adding a new line the first click will coordinates of the first endpoint and the second click will mark the coordinates of the second endpoint. You’ll then be able to add another line.Rectanglescan be added using two vertices representing the corners of the rectangle for axis aligned rectangle, or using four corners so that non-axis aligned rectangle can be represented. Internally we use the four vertex representation so we can always support rotated rectangles.Ellipsescan be added using either two vectors, one representing the center position of the ellipse and the other representing the radii of the ellipse in all dimensions for an axis aligned ellipse, or by using the four corners of the ellipse bounding box for a non-axis aligned ellipse. Internally we use the four vertex representation so we can always support rotated ellipses.Polygonscan be added using an array of N vertices. Polygons are closed by default, so you don’t also need to include the first point at the end of the array. The order of the vertices will determine the triangulation of the polygon, which can be non-convex, but cannot have holes. For drawing polygons, multiple tools can be used.Pathsare like polygons but are not closed or filled in. They can be added using an array of N vertices.
Adding new shapes#
You can add new shapes to an existing shapes layer programmatically using the
add method. This allows you to pass in a shape_type list when there is mixed
shape data (data for different types of shapes).
import napari
import numpy as np
from skimage import data
# add the image
viewer, _ = napari.imshow(data.camera(), name='photographer')
# create a triangle
triangle = np.array([[11, 13], [111, 113], [22, 246]])
# create an ellipse
ellipse = np.array([[59, 222], [110, 289], [170, 243], [119, 176]])
# put both shapes in a list
mixed_shapes = [triangle, ellipse]
# add an empty shapes layer
shapes_layer = viewer.add_shapes()
# add mixed shapes using the `add` method
shapes_layer.add(
mixed_shapes,
shape_type=['polygon', 'ellipse'],
edge_width=5,
edge_color='coral',
face_color='royalblue'
)
Finally, each shape type has its own convenience method for adding new shapes to
a layer. Their arguments are identical to those of the add method, but they do
not take a shape_type.
import napari
import numpy as np
from skimage import data
# add the image
viewer, _ = napari.imshow(data.camera(), name='photographer')
# create some ellipses
ellipse = np.array([[59, 222], [110, 289], [170, 243], [119, 176]])
ellipse2 = np.array([[165, 329], [165, 401], [234, 401], [234, 329]])
# put both shapes in a list
ellipses = [ellipse, ellipse2]
# add an empty shapes layer
shapes_layer = viewer.add_shapes()
# add ellipses using their convenience method
shapes_layer.add_ellipses(
ellipses,
edge_width=5,
edge_color='coral',
face_color='royalblue'
)
Non-editable mode#
To disable editing of the shapes layer, set the editable property of the layer
to False.
As noted in 3D rendering, below, the shapes layer is not editable when using 3D rendering.
3D rendering#
All layers can be rendered in both 2D and 3D.
The number of dimensions sliders will be 2 or 3 less than the total number of dimensions of the layer, allowing you to browse volumetric timeseries data and other high dimensional data. See nD shapes to see shapes in both 2D and 3D:
Also note that for a multidimensional shape to be displayed on a given view slice, all of its non-displayed coordinates must match the coordinates of that view slice, i.e. the shape must be entirely defined within that plane.
For paths that are defined by coordinates spanning more than two dimensions, it is possible to visualize them as 3D cylinders, see 3D Paths for examples.

Note
Right now, it is not possible to display 3D cuboids or 3D spheroids, but we will be supporting those options soon.
Changing shape edge and face colors#
Individual shapes can each have different edge and face colors. You can
initially set these colors by providing a list of colors to the edge_color or
face_color keyword arguments respectively. The colors of each of the shapes
are available as lists under the layer.edge_color and layer.face_color
properties. These properties are different from the layer.current_edge_color
and layer.current_face_color properties that will determine the color of the
next shape to be added or any currently selected shapes.
Changing shape edge widths#
Individual shapes can each have different edge widths. You can initially set the
edge widths by providing a list of values to the edge_width keyword arguments
respectively, or you can edit them from the GUI. The widths of each of the
shapes are available as a list under the layer.edge_width property. Similar
to the edge and face colors, these property is different from the
layer.current_edge_width property that will determine the edge width of the
next shape to be added or any currently selected shapes.
Layer ordering#
You can get the ordering of all the shapes using the layer.z_indices property.
You can also set the initial ordering of shapes by passing a list to the
layer.z_index property.
shapes layer opacity#
The opacity value applies to all shapes. You can
initialize the shape opacities using the opacity keyword argument which
accepts a single opacity value that will be applied globally. You can then
access the opacity using the layer.opacity property. In order to adjust the
opacity of individual shapes you need to adjust the alpha value in the
layer.edge_color and layer.face_color properties.
Putting it all together#
Here you can see an example of adding, selecting, and editing shapes and changing their properties:















